HTMLの基本
HTMLはサイトやブログを作成するためのプログラム言語のようなものです。
基本的にアフィリエイトで稼ぐうえではHTMLを覚える必要はありません。
サイト作成ソフトを使えばサイトが作成できますし、ワードプレスを使えばブログを作成できます。
HTMLが使えるからといって稼げるようになるわけでもありません。
ただ、HTMLを覚えることによってよりオリジナルのサイトやブログを作れるのも事実です。
サイト作成ソフトやワードプレスでサイトやブログは作成できますが
どうしても「人と同じサイトやブログ」になりがちです。
サイトやブログを自分のオリジナリティの高いものにするためにはHTMLを使いこなせるようになる必要があります。
よく使うタグだけでも覚えておけば非常に役に立ちますので余裕があればこの講座に目を通してみてください。
HTMLの基本はタグ
HTMLはタグによって成り立っています。
タグというのは、<html>や<br>のように「 < 」と「 > 」ではさまれているもののことを指します。
タグにはそれぞれ意味があり、文字を装飾したり画像やリンクを挿入したりすることができます。
大きく分けて2種類のタグがあります。
対になって使われるタグ
(例)<html>~</html>、<span>~</span>、<p>~</p>
タグとタグで囲む形のタグです。ほとんどのタグはこの形です。
後ろのタグには<の後ろに/があり、ここでこのタグは終わりですという意味を持っています。
単体で使われるタグ
(例)<br />、<img ~ />、<link ~ />
ひとつのタグだけで意味があるタグです。>の前に半角スペース+/が入ります。
これらのタグを使ってHTMLは成り立っています。
タグの種類は多くありますが覚える必要はありません。よく使うタグは自然と覚えていきます。
HTMLの基本構造

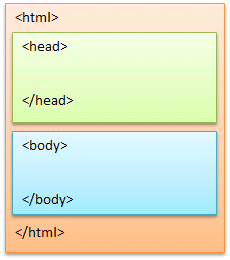
HTMLは基本的にヘッダー部とボディ部で構成されます。
右図のように<html>~</html>の中に
<head>~</head>と<body>~</body>を配置します。
<head>~</head>がヘッダー部です。
実際に表示される場所ではありませんがページ情報などを記述します。
ページのタイトルなど。
<body>~</body>がボディ部です。
ここは実際にページに表示されるHTMLを記述する部分です。
これがHTMLの基本構造です。
ヘッダー部とボディ部で構成されていること覚えておいてください。
簡単なHTMLを作ってみよう
頭で考えているだけではなかなかイメージできないと思います。
そこで簡単なHTMLを作ってみましょう。
HTMLは専用ソフトなど一切必要ありません。ウィンドウズのメモ帳でも作成できます。
実際に作ってみることで覚えやすくなりますので是非やってみてください。
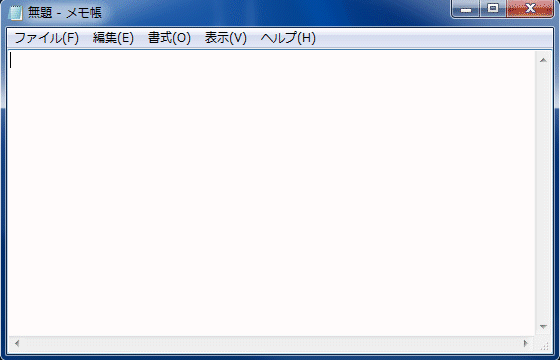
1.ウィンドウズのメモ帳を起動します。スタートメニューのアクセサリのなかにあります。

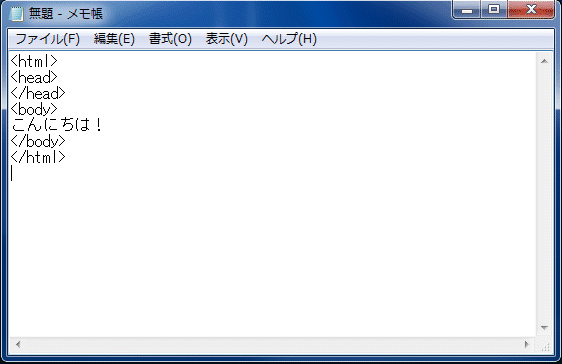
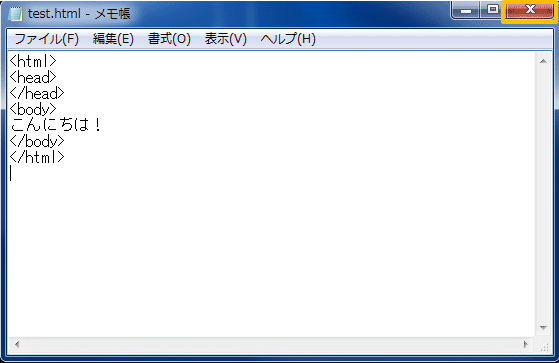
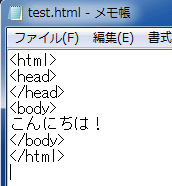
2.以下のHTMLをコピーしてメモ帳に貼り付けます。

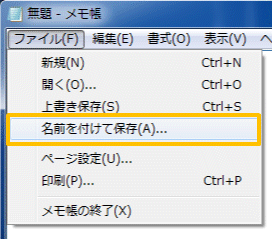
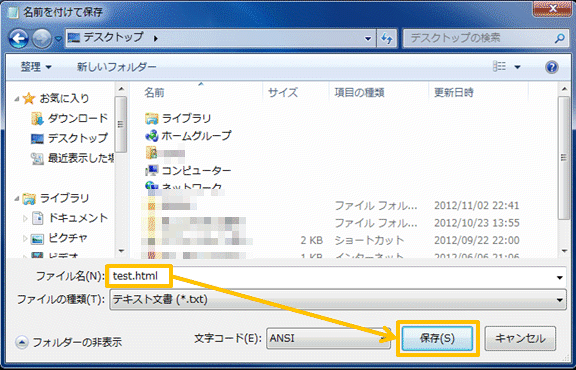
3.[ファイル]-「名前を付けて保存」をクリックします。

4.保存する場所を選択し(デスクトップ等で結構です)、ファイル名に「test.html」と入力し保存します。

5.保存したら開いているメモ帳は閉じてください。

6.保存したファイルをダブルクリックして実行します。

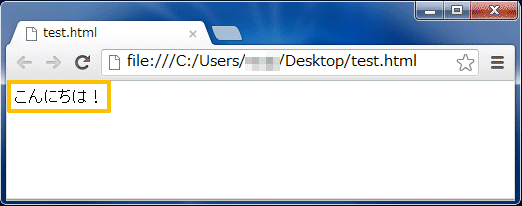
7.ブラウザが起動し「こんにちは!」という文字が表示されれば成功です。

※ブラウザが起動しない場合には、test.htmlを右クリックして
「プログラムから開く」でブラウザを選択してください。

【HTML解説】
このHTMLではヘッダー部には何も書かずに
ボディ部に「こんにちは!」という文字をいれています。
今回は簡単なHTMLだったので表示されないヘッダー部には何も記載していません。
実際に表示されるボディ部には「こんにちは!」という文字を入れて
それがブラウザで表示されることを確認しました。
非常に簡単なHTMLですが、これが基本となります。

