CSSの基本
HTMLだけでもサイトは作成できます。
ただCSSというものを用いると複数のページを持ったサイトを作る場合には便利です。
複数のページのデザインを一括して変換することができます。
HTMLとCSSを併用すると検索エンジンに好まれるサイトになるので一緒に覚えておくといいでしょう。
CSSとは?
CSSというには、主にサイトのデザインを定義するものと覚えてください。
単体では何の役にも立ちませんが、HTMLとCSSを合わせて使います。
CSSはHTML内部に書き込むことも可能ですが、
多くの場合CSSは別のファイルにしてHTMLからCSSファイルを指定して使用されます。

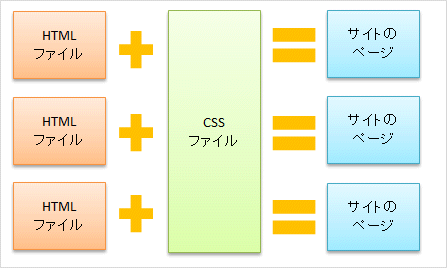
HTMLファイルはページ1つにつき1個必要ですが、CSSはページ毎に作成する必要はありません。
1つのCSSファイルを複数のHTMLと共有してサイトのページを作成することができます。

このようにひとつのCSSファイルをHTMLで共有することによって
CSSファイルを変更するだけで複数のページのデザインを一気に変えることができます。
デザインの管理を一括しておこなえるのでHTMLを書く手間を省けるというわけです。
CSSの基本的な書き方
基本的にCSSはHTMLのタグを指定して、デザインの定義をおこないます。
( HTMLのタグ名 ){
( デザインの定義 )
}
このようにHTMLタグ名のあとに { と } でデザインの定義を囲みます。
これがCSSの書き方の基本です。
HTMLとCSSの紐付け方
CSSを使うためには、HTMLファイルからCSSファイルを指定して紐付ける必要があります。
「このHTMLのデザインはこのCSSに定義してますよ」という指定ですね。
CSSファイルを指定するためには、HTMLのヘッダー部にリンクタグを使用します。
<html>
<head>
<link rel="stylesheet" href="(CSSのファイル名)" type="text/css" />
</head>
<body>
</body>
</html>
簡単なCSSを作成してみよう
HTMLと同様、CSSもメモ帳で作成することができます。
簡単なHTMLとCSSを作成してみましょう。
1.ウィンドウズのメモ帳を起動します。スタートメニューのアクセサリのなかにあります。

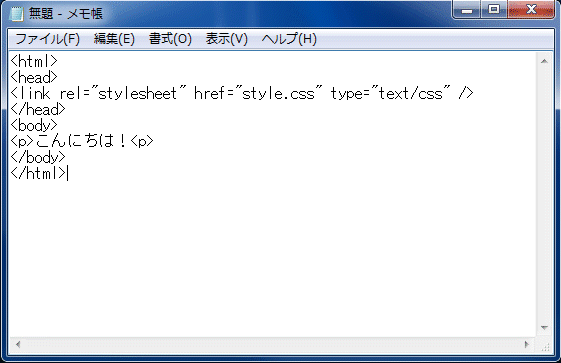
2.以下のHTMLをコピーしてメモ帳に貼り付けます。

3.[ファイル]-「名前を付けて保存」をクリックします。

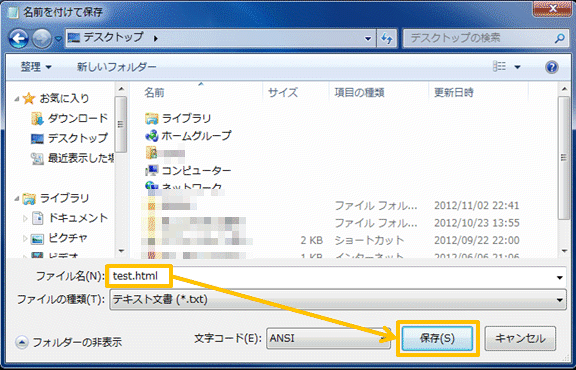
4.保存する場所を選択し(デスクトップ等で結構です)、ファイル名に「test.html」と入力し保存します。

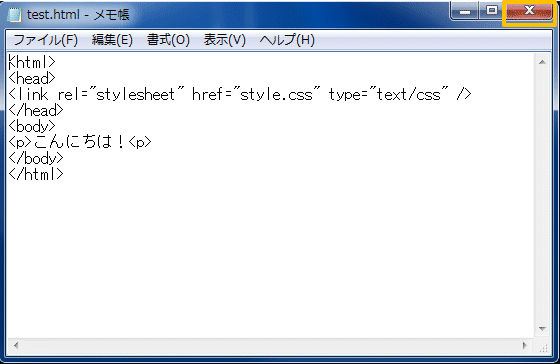
5.保存したら開いているメモ帳は閉じてください。

6.新しくウィンドウズのメモ帳を起動します。

7.以下のCSSをコピーしてメモ帳に貼り付けます。

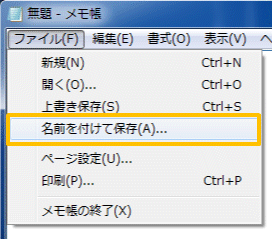
8.[ファイル]-「名前を付けて保存」をクリックします。

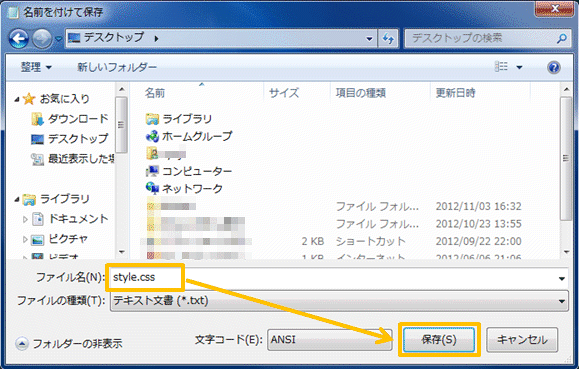
9.4で保存したHTMLと同じ場所を指定して、ファイル名を「style.css」と入力し保存します。

10.保存したらメモ帳は閉じます。

11.保存しておいたtest.htmlをダブルクリックして実行します。

12.ブラウザが起動して「こんにちは!」という文字が赤文字で表示されます。

※ブラウザが起動しない場合には、test.htmlを右クリックして
「プログラムから開く」でブラウザを選択してください。
【CSS解説】
まずHTMLのヘッダー部でCSSファイルの指定を行います。
<link rel="stylesheet" href="style.css" type="text/css" />
HTMLのボディ部には「こんにちは!」という文字をpタグで囲います。
<p>こんにちは!<p>
CSSでは、pタグに対して文字の色を赤に変更するという定義をおこないます。
p{
color:#ff0000;
}
これによってHTMLのpタグを赤文字にするというデザインの定義がCSSでできたということになります。

