タイトルタグと見出しタグ
検索エンジンがサイトの内容を判断する際に重視しているタグがあります。
それがタイトルタグと見出しタグです。
そのサイト(ページ)がどういった内容のサイトなのかを判断する際には
このタイトルタグと見出しタグを重きをおいて判断されます。
SEO対策(検索結果上位表示)をおこなううえでも重要なタグとなるので頭に入れておくといいでしょう。
タイトルタグ
タイトルタグはそのままですが、そのサイト(ページ)のタイトルを指定するタグです。
記述する場所はヘッダー部分になります。
<title>(サイト(ページ)のタイトル名)</title>
タイトルタグでタイトルを指定すると、ブラウザでそのサイトを開いた場合
タブに指定したタイトルが表示されます。

サイト作成ソフトやワードプレスを使うと、サイト名やページ名が自動的にこのタイトルタグに設定されます。
検索エンジンの検索結果で表示されるページタイトルもこのタイトルタグで指定したタイトルが表示されます。

見出しタグ
こちらもそのままですが、サイト(ページ)の見出しを指定するタグです。
見出しタグは実際にページ内に表示されるタグなのでボディ部に記述します。
<h1>見出し</h1>
<h2>見出し</h2>
<h3>見出し</h3>
<h4>見出し</h4>
<h5>見出し</h5>
<h6>見出し</h6>
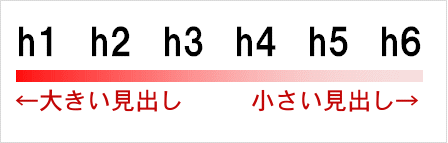
見出しタグはh1、h2、h3、h4、h5、h6とあり、数字が小さいほうが大きい見出しとなります。

当然、大きい見出しのほうが検索エンジンからも重要視されます。
だったらh1だけでいいじゃんと思うかもしれませんが、そんなことをするとスパムになります。
特にh1タグはそのページの大見出しになるため、基本的に1ページに1回しか使いません。
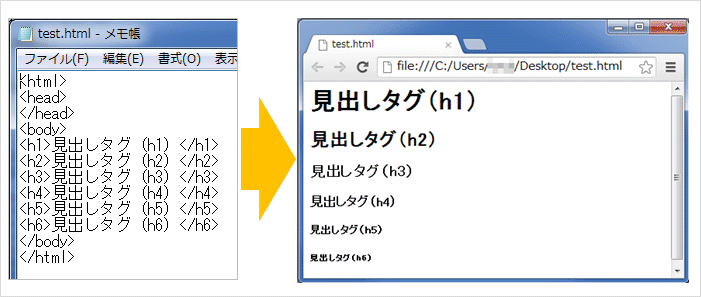
見出しタグの表示例

見出しタグはそのまま使用するとh1タグなどは文字が非常に大きかったりしてデザイン的に良くないので
CSSで文字の大きさを小さくしたりすることが一般的です。
h1{
(デザインの定義)
}

