文章関連タグ(HTML)
ここでは文章に関連したHTMLタグをご紹介します。
HTMLの基本であり、サイトでも文章を使わないことはほとんどないと言えるので覚えておいて損はありません。
といっても非常に頻繁に使うタグなので効果がわかっていれば使っているうちに自然と覚えます。
段落(pタグ)
pタグは段落を意味するタグになります。
<p>文章</p>のようにタグで囲って使うタイプのタグです。</p>のあとには自動的に改行が入ります。
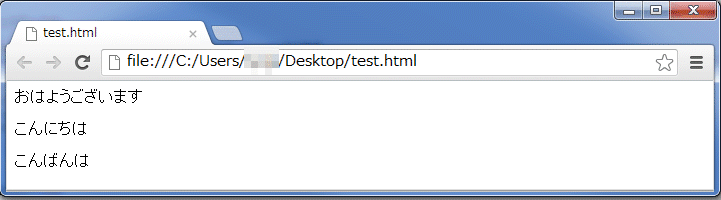
<p>おはようございます。</p>
<p>こんにちは。</p>
<p>こんばんは。</p>

pタグに属性を追加することで表示位置を変更することができます。
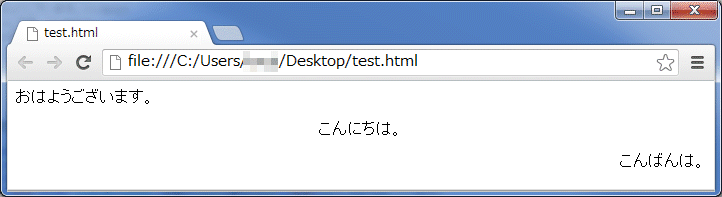
<p align="left">おはようございます。</p>
<p align="center">こんにちは。</p>
<p align="right">こんばんは。</p>

基本的にpタグは改行をおこなうために使うものではありません。
改行は自動的に入りますが、それはあくまで段落としての意味です。
単純に改行をおこないたい場合には、brタグを使用します。
改行(brタグ)
brタグは改行をおこなうために使用します。囲むタイプではなく単体で使用するタイプのタグです。
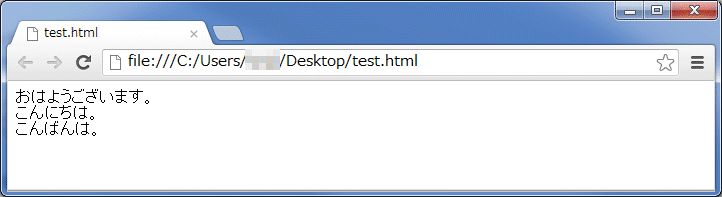
おはようございます。<br />
こんにちは。<br />
こんばんは。<br />

pタグとの違いは行間が空くわけではなく、単純に改行が入るという点です。
その為、pタグと併用して使われることも多いです。
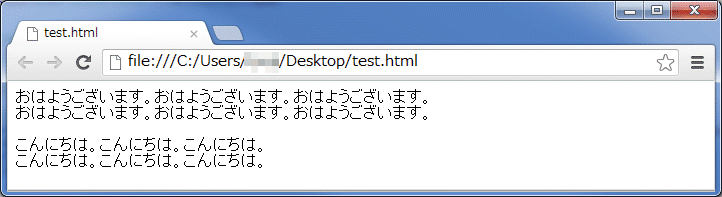
<p>おはようございます。おはようございます。おはようございます。<br />
おはようございます。おはようございます。おはようございます。</p>
<p>こんにちは。こんにちは。こんにちは。<br />
こんにちは。こんにちは。こんにちは。</p>

スタイル定義(spanタグ)
spanタグはスタイルを指定して文章の一部分のスタイルを定義するためのタグです。
<span style="(スタイル定義)">文章</span>のように囲って使用します。
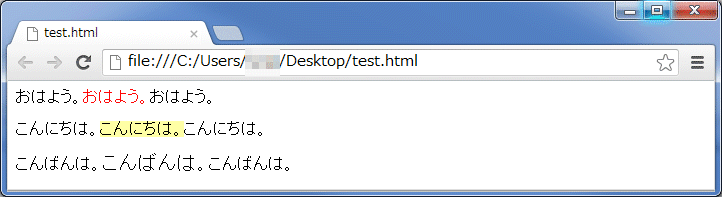
<p>おはよう。<span style="color:#FF0A0A">おはよう。</span>おはよう。</p>
<p>こんにちは。<span style="background:#FFFFA4;">こんにちは。</span>こんにちは。</p>
<p>こんばんは。<span style="font-size:20px">こんばんは。</span>こんばんは。</p>

このように文章の一部分の文字色を変えたり、マーカーを引いたり、文字を大きくしたりすることができます。
スタイル定義の部分はCSSの定義の方法と同じです。
CSSはサイト全体のスタイルを定義できますが、
一部分だけスタイルを定義したいという場合にこのspanタグが使用されます。

