領域のタグ(HTML・CSS)
HTMLでサイトのレイアウトを作る場合に用いられるのがこの領域のタグです。
領域のタグを使うことによってそれぞれのブログを作り上げることができます。
例えば、ヘッダーのブロック、サイドバーのブロック、フッターのブロックなど。
サイトのレイアウトを作成する場合には必要不可欠なタグなので覚えておくといいでしょう。
領域タグの基本
HTMLのみの場合
【HTML】
<div style="(デザイン定義)">(文章や画像など)</div>
HTMLとCSSの場合
【HTML】
<div class="aaa">(文章や画像など)</div>
【css】
div.aaa{ (デザイン定義) }
このようにdivタグを使って、style属性やCSSでデザイン定義をおこないます。
style属性やCSSでデザイン定義をしない場合にはpタグと同じような効果になります。(ただし行間は空かない)
領域の高さ・幅を指定する
領域の高さを指定する場合はheight、領域の幅を指定する場合にはwidthを用います。
HTMLのみの場合
【HTML】
<div style="height:100px;width:100px;">(文章や画像など)</div>
HTMLとCSSの場合
【HTML】
<div class="aaa">(文章や画像など)</div>
【css】
div.aaa{ height:100px;width:100px; }
高さや幅の指定は、px(ピクセル)や%(パーセント)で指定可能です。
領域の背景を指定する
領域の背景を指定する場合、backgroundを使用します。
HTMLのみの場合
【HTML】
<div style="background:#ff0000;">(文章や画像など)</div>
HTMLとCSSの場合
【HTML】
<div class="aaa">(文章や画像など)</div>
【css】
div.aaa{ background:#ff0000; }
デザイン定義で「background:url(画像ファイルの場所とファイル名);」を指定すれば画像を背景にすることも可能です。
領域に枠線を引く
領域に枠線を引く場合、borderを使います。
HTMLのみの場合
【HTML】
<div style="border:1px solid #ff0000;">(文章や画像など)</div>
HTMLとCSSの場合
【HTML】
<div class="aaa">(文章や画像など)</div>
【css】
div.aaa{ border:1px solid #ff0000; }
「border:1px solid #ff0000;」の意味は、1pxは枠線の太さで数字が大きくなるほど線が太くなります。
solidは線の種類で、solidが1本線、doubleが2本線、dashedが破線、dottedが点線になります。
#ff0000の部分は線の色の指定です。
borderを使うと上下左右すべてに線が引かれますが、個別に線を引きたい場合は
上がborder-top、下がborder-bottom、左がborder-left、右がborder-rightをborderにかわりに使います。
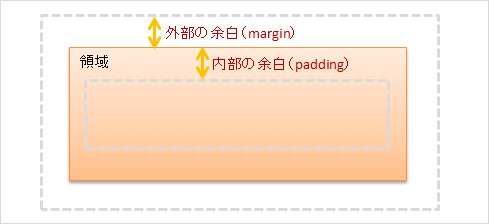
領域の余白を指定する
領域の余白には2種類の余白があります。
領域外部の余白がmargin、領域内部の余白がpaddingです。

HTMLのみの場合
【HTML】
<div style="margin:10px;padding:10px;">(文章や画像など)</div>
HTMLとCSSの場合
【HTML】
<div class="aaa">(文章や画像など)</div>
【css】
div.aaa{ margin:10px;padding:10px; }
marginで上下左右個別に指定する際は、
上がmargin-top、下がmarin-bottom、左がmargin-left、右がmargin-rightと使用します。
paddingも同様に上下左右個別に指定する際は
上がpadding-top、下がpadding-bottom、左がpadding-left、右がpadding-rightと使用します。

