テーブル(表)のタグ(HTML・CSS)
サイトに表を入れたいという場合もあるかと思います。
HTMLには表を作成するタグもちゃんと用意されています。
文字がずらーと並んでいるよりも表を入れることで訪問者さんからは見やすくなったりします。
是非このタグも活用してください。
テーブルタグの基本
表を作るテーブルタグは3つ~4つのタグを使って表を作成します。
【HTML】
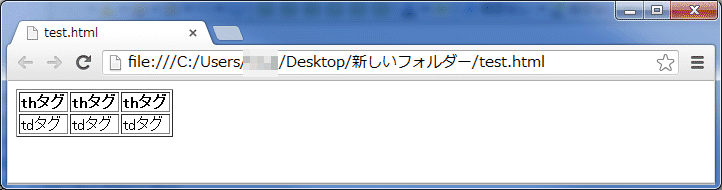
<table border="1">
<tr>
<th>thタグ</th>
<th>thタグ</th>
<th>thタグ</th>
</tr>
<tr>
<td>tdタグ</td>
<td>tdタグ</td>
<td>tdタグ</td>
</tr>
</table>

まずtableタグでここからここまでが表ですよという指定をおこないます。属性のborderは線の太さを表します。
tableタグの中にはtrタグがありますが、これは行を表します。
<tr>~</tr>まででひとつの行を表しています。
thタグとtdタグは列を表します。thタグとtdタグの違いは、thタグは見出し、tdタグは内容になります。
thタグは使用しなくても構いません。
表の線を1本にする
【CSS】
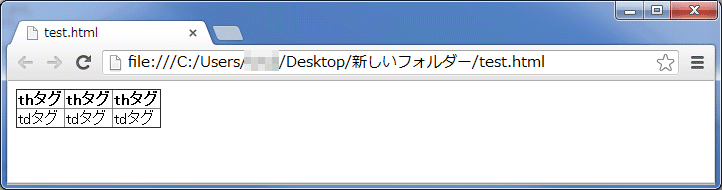
table{ border-collapse: collapse; }

border-collapseは隣接する表の内容の線を重ねるか、間隔をあけるかの設定です。
collapseを指定すれば線を重ねる、separateを指定すれば間隔をあけます。
表の横幅を指定する
【CSS】
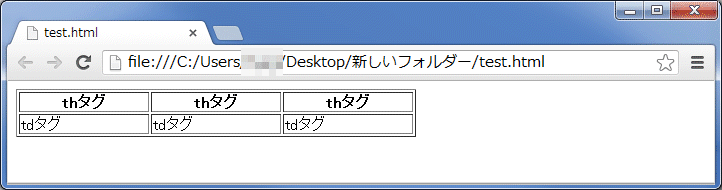
table{ width:400px; }

widthでピクセル数やパーセンテージを指定して表の横幅を指定することができます。
表の内容の文字位置を指定する
【CSS】
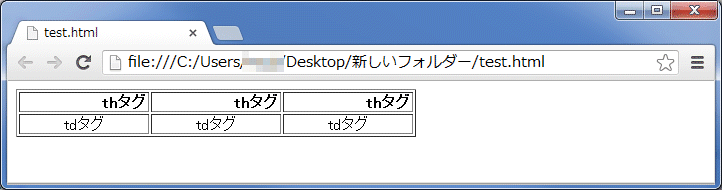
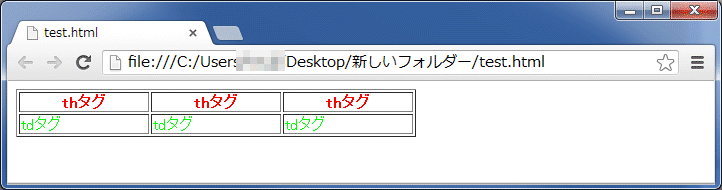
th{ text-align:right; }
td{ text-align:center; }

text-alignで文字の位置を指定できます。center:中央、left:左、right:右。
表の内容の文字色を指定する
【CSS】
th{ color:#ff0000; }
td{ color:#00ff00; }

colorで文字色を指定します。
表の内容の背景色を指定する
【CSS】
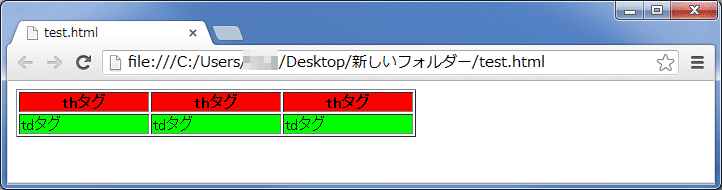
th{ background:#ff0000; }
td{ background:#00ff00; }

backgroundで背景色を指定します。

